

En bref, ça n'a pas été facile.... J'y reviendrai bientôt en postant des vidéos. En attendant, quelques captures d'écran pour expliquer le fonctionnement du site + quelques infos sur le développement du site et de sa base de données.
-
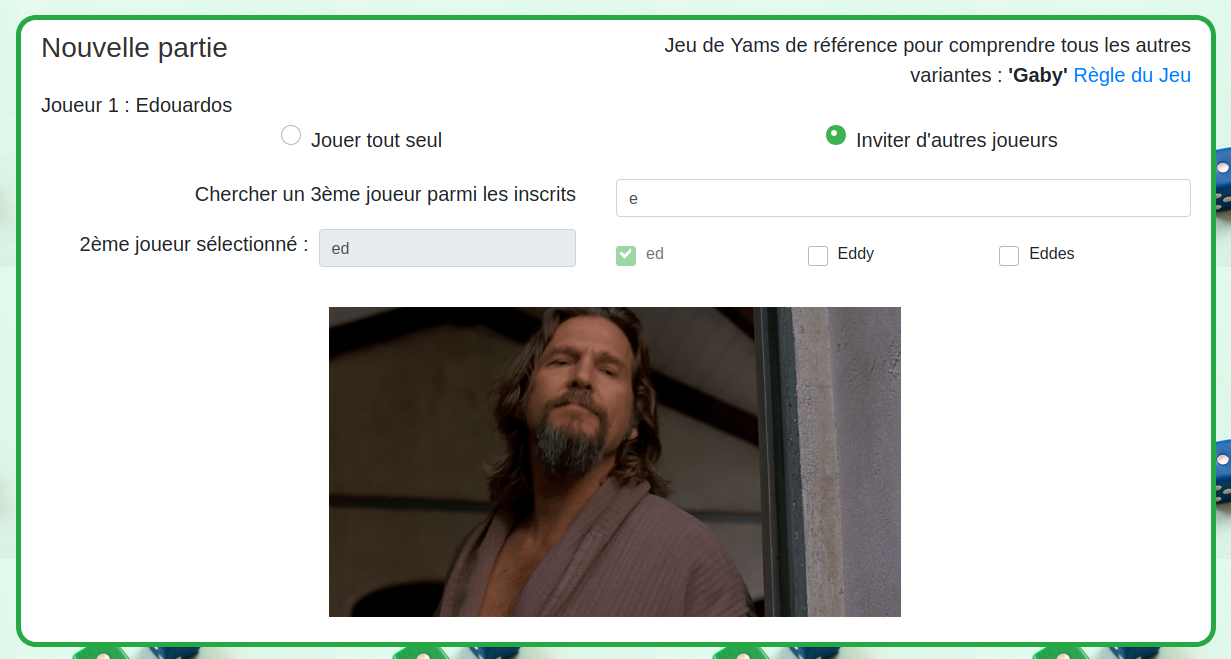
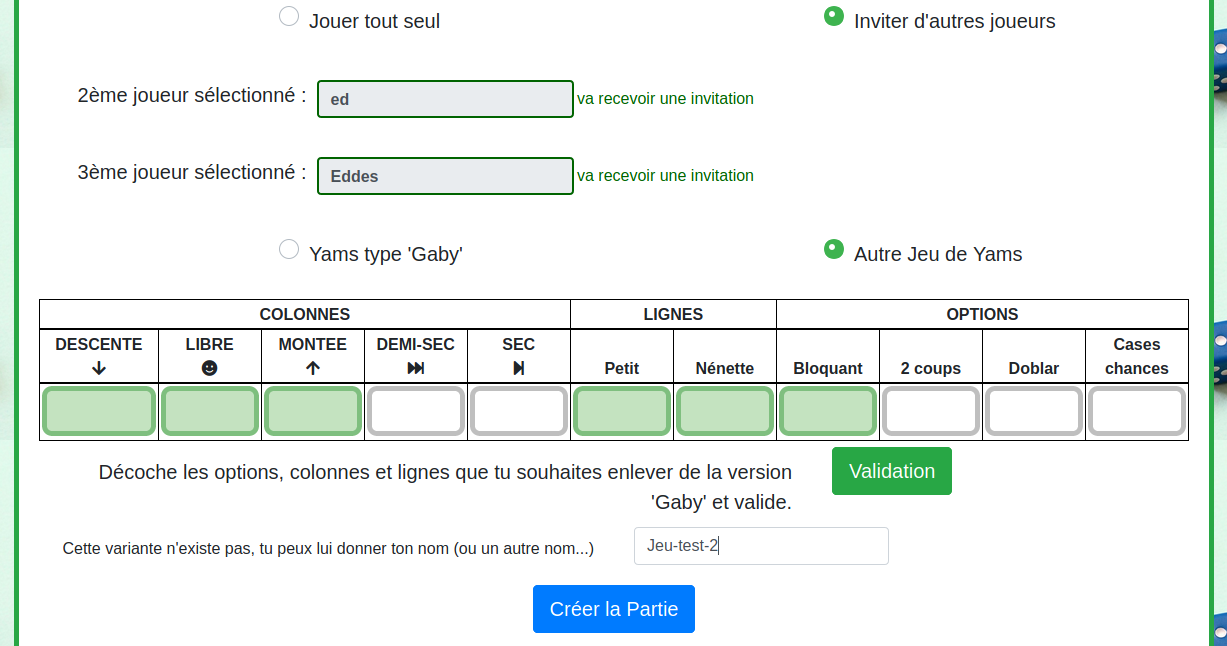
Création d'une partie
- Formulaire de création d'une partie : principales Fonctionnalités (gestion des choix et affichages) en JS/JQuery
- Partie multi-joueurs : Recherche des joueurs dans la base (seulement inscrits) avec filtres pendant saisie
- Choix des types de jeux :
* en décochant des options du jeu de référence ('Gaby')
* création et enregistrement en base de nouveaux types de jeu choisis par les utilisateurs


-
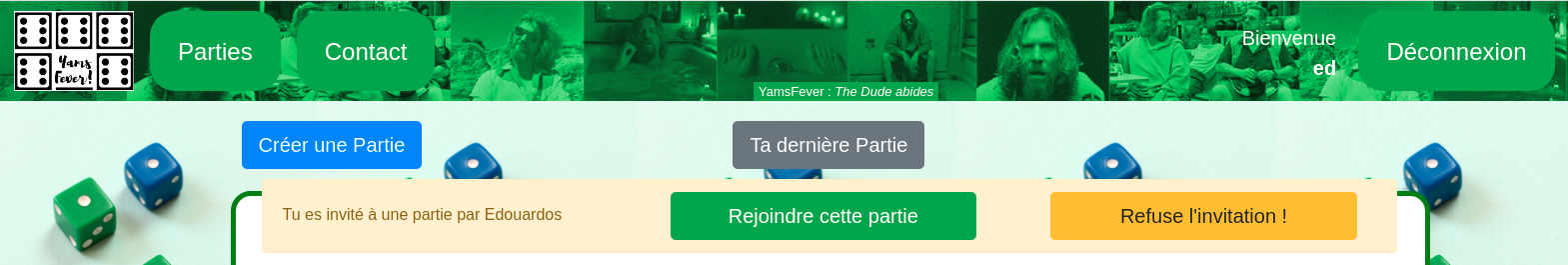
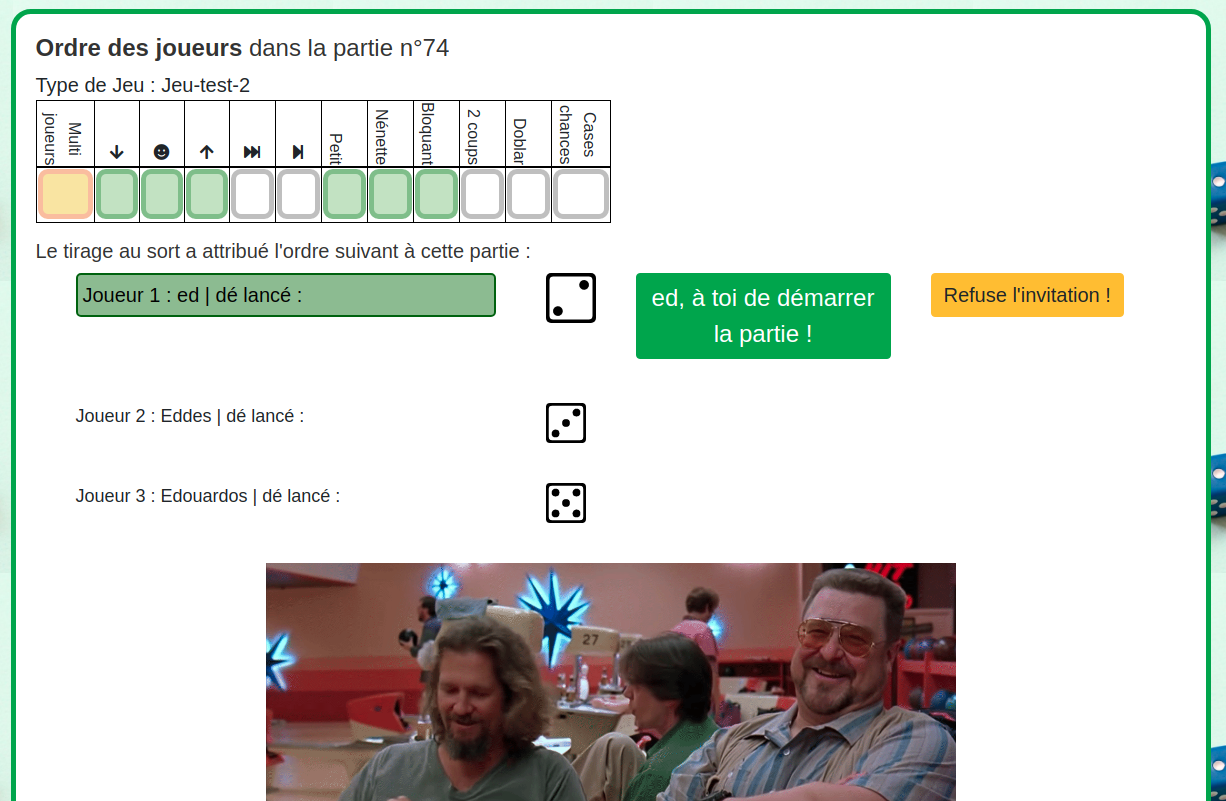
Multi-joueurs : Invitations et lancement du jeu
- Une fois la partie multi-joueurs créée, les autres joueurs reçoivent une invitation par email et par un message sur le site
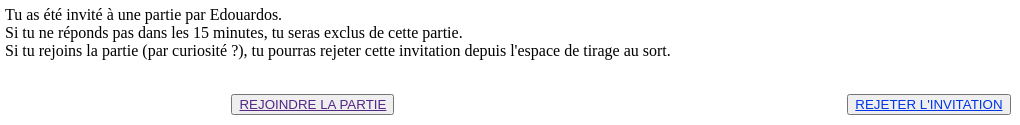
- Si un joueur invité ne répond pas dans les 15 minutes pour rejoindre la partie, il est automatiquement enlevé du jeu
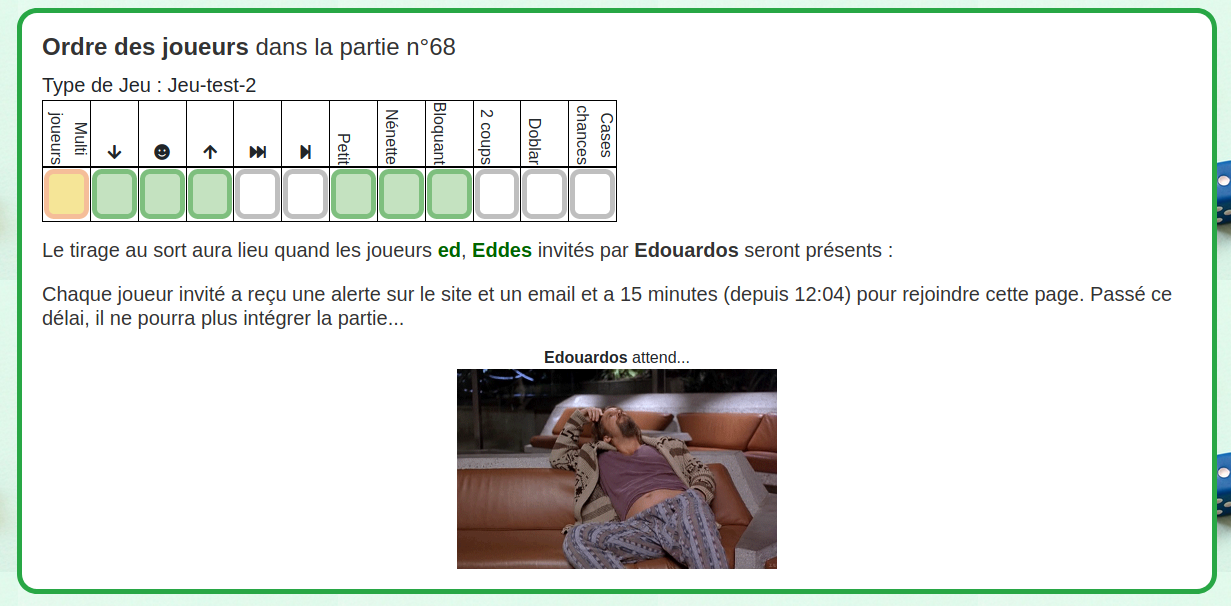
- Un tirage au sort définit l'ordre de jeu dans la partie entre les joeurs ayant accepté l'invitation.
* Le joueur n°1 rejoint la partie dans la Salle de Jeu
* Le ou les autres joueurs rejoignent la partie dans leur Salle d'Attente






-
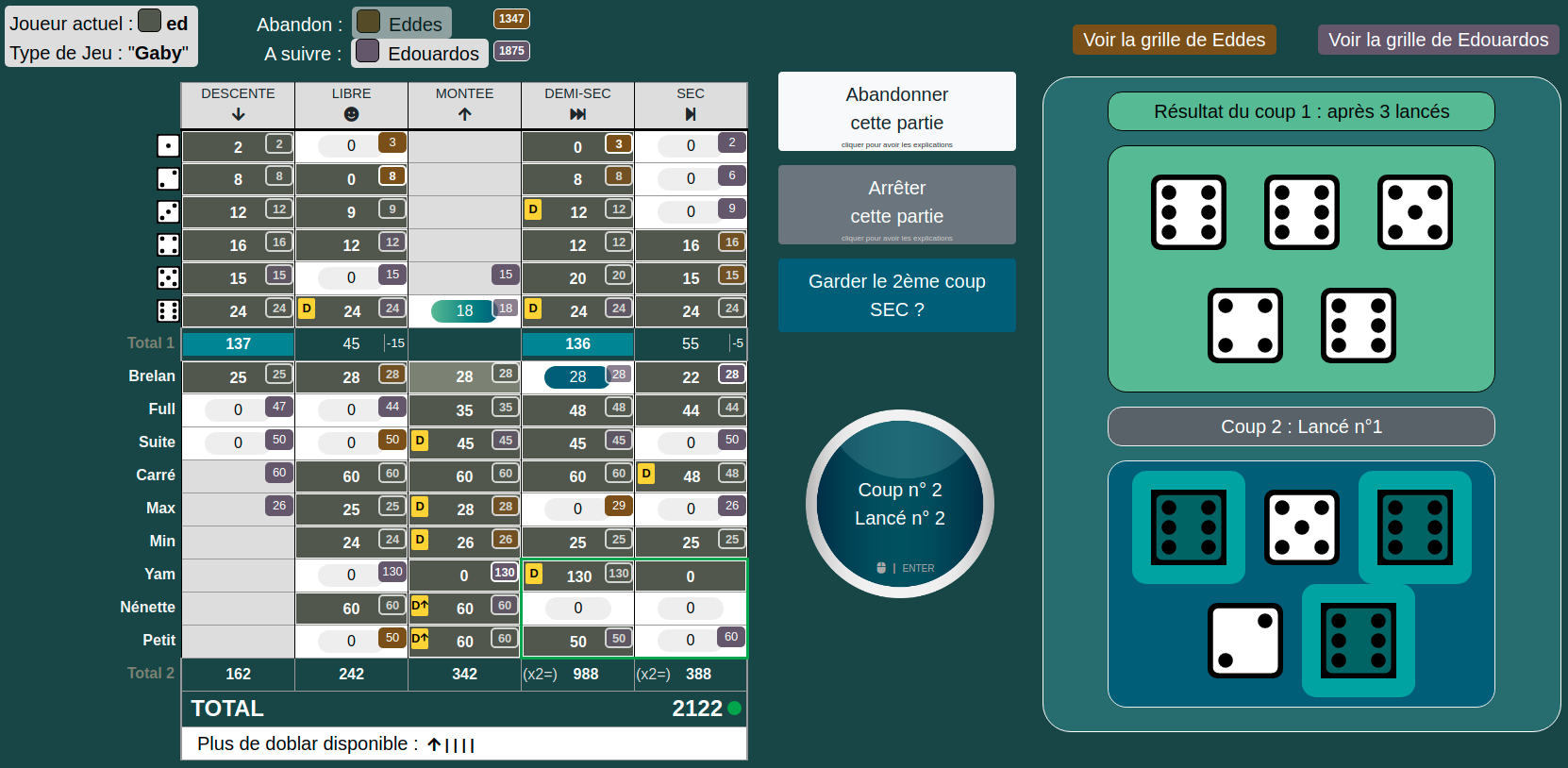
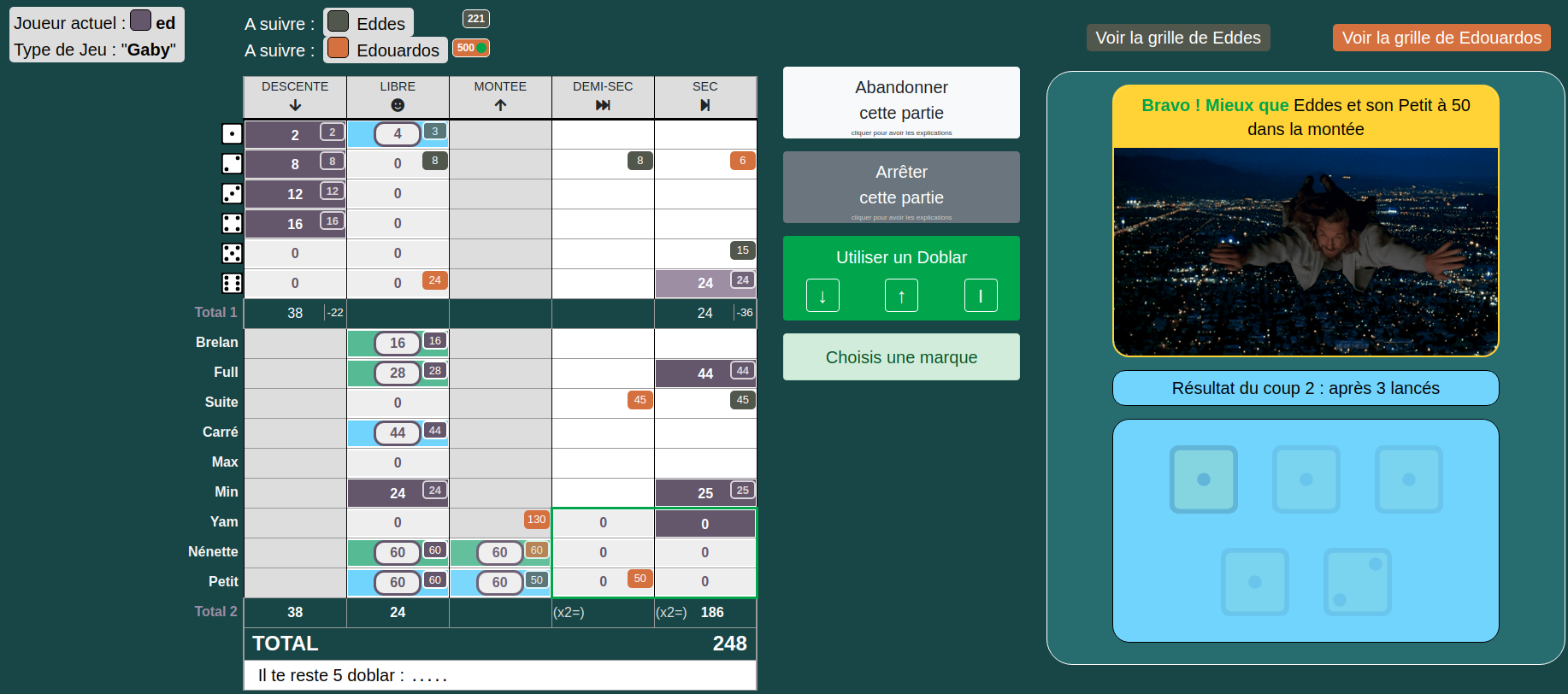
Multi-joueurs : Salle de Jeu
- Principales Fonctionnalités d'affichage et d'animations en JS/JQuery
- L'exemple ci-dessous illustre une partie à 3 joueurs en cours :
* le joueur 'Ed' est en train de jouer,
* 'Eddes' a abandonné en cours de jeu (mais ses points et impositions restent),
* 'Edouardos' sera le prochain à jouer.
- Dans la couleur du joueur 'Ed', ses marques déja notées avec les éventuelles cibles à atteindre.

- Quand le joueur lance les dés en cliquant sur le bouton turquoise (ou en appuyant sur ENTER), une animation simule le lancer.
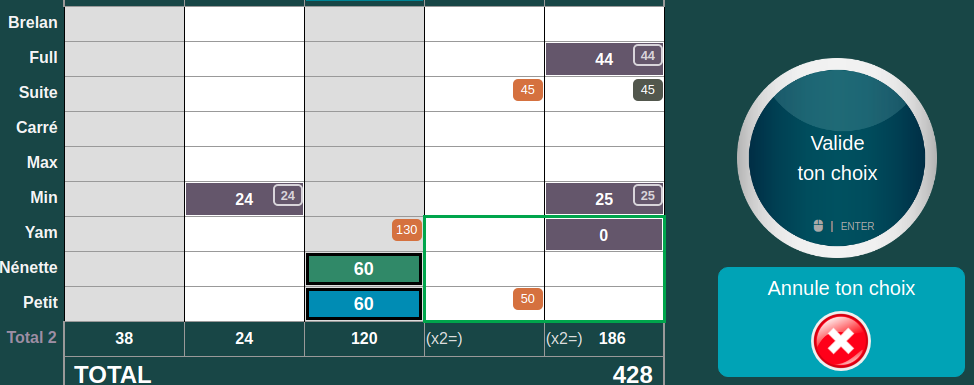
* Pendant cette animation, le programme récupère les marques 'potentielles' (par exemple, ici le 18 dans les 6 dans la montée) et un éventuel message qui ne seront affichés que à la fin de l'animation des dés.
* Un exemple de message ci-dessous et qui entrainera le choix d'un 'doblar' en montant (voir règle du jeu).


-
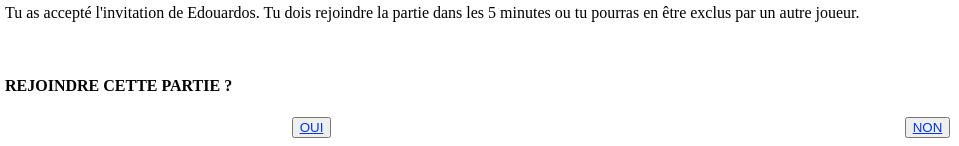
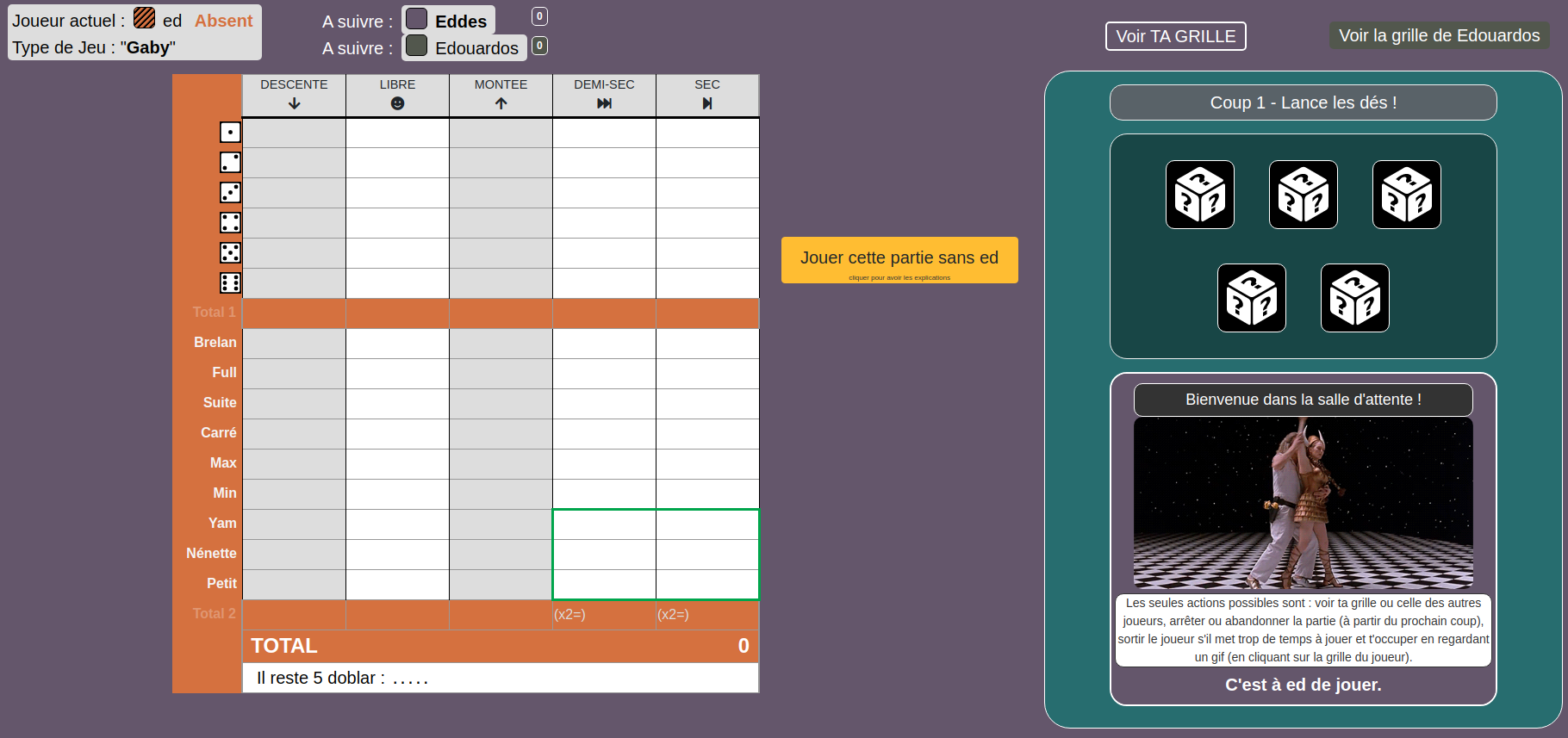
Multi-joueurs : Salle d'Attente
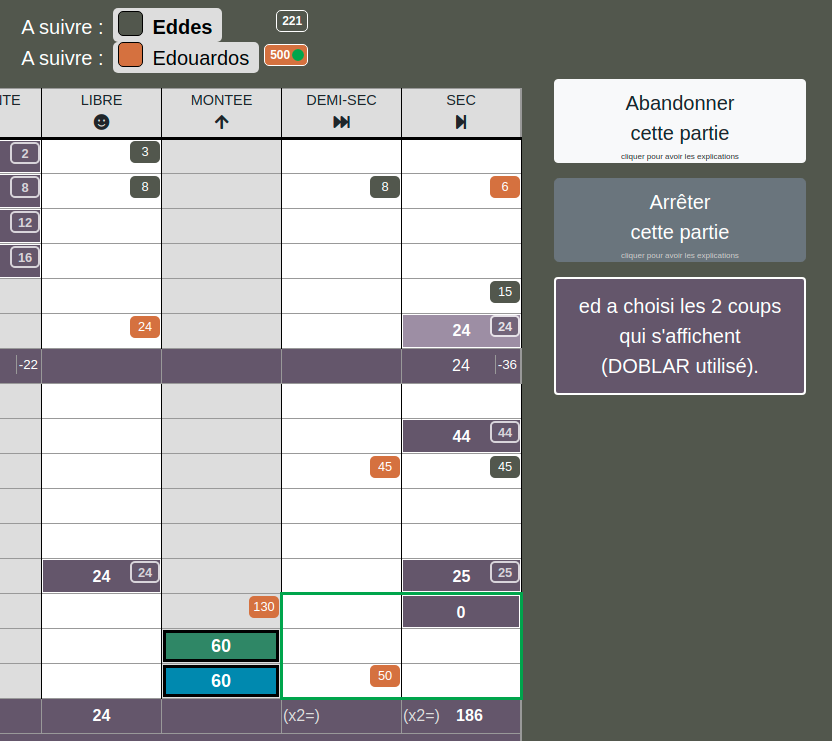
- Tout les affichages et animations de la Salle de Jeu sont ramenées dans les Salles d'Attente en JS/JQuery
- Exemple ci-dessous : la première fois que le joueur arrive dans sa salle d'attente. Ici, le joueur qui devrait jouer n'est pas encore rentré en jeu 5 minutes après avoir accepté l'invitation. C'est de la Salle d'Attente (par le joueur suivant) que l'on peut sortir un joueur qui ne 'joue pas le jeu'...

- Des messages informent régulièrement le joueur en attente : exemple ci-dessous.
* Il peut également consulter sa grille et la grille des autres joueurs et il a un aperçu des totaux (tout comme dans la Salle de Jeu).
* Il peut aussi passer le temps en regardant des gifs en cliquant sur la grille du joueur...

-
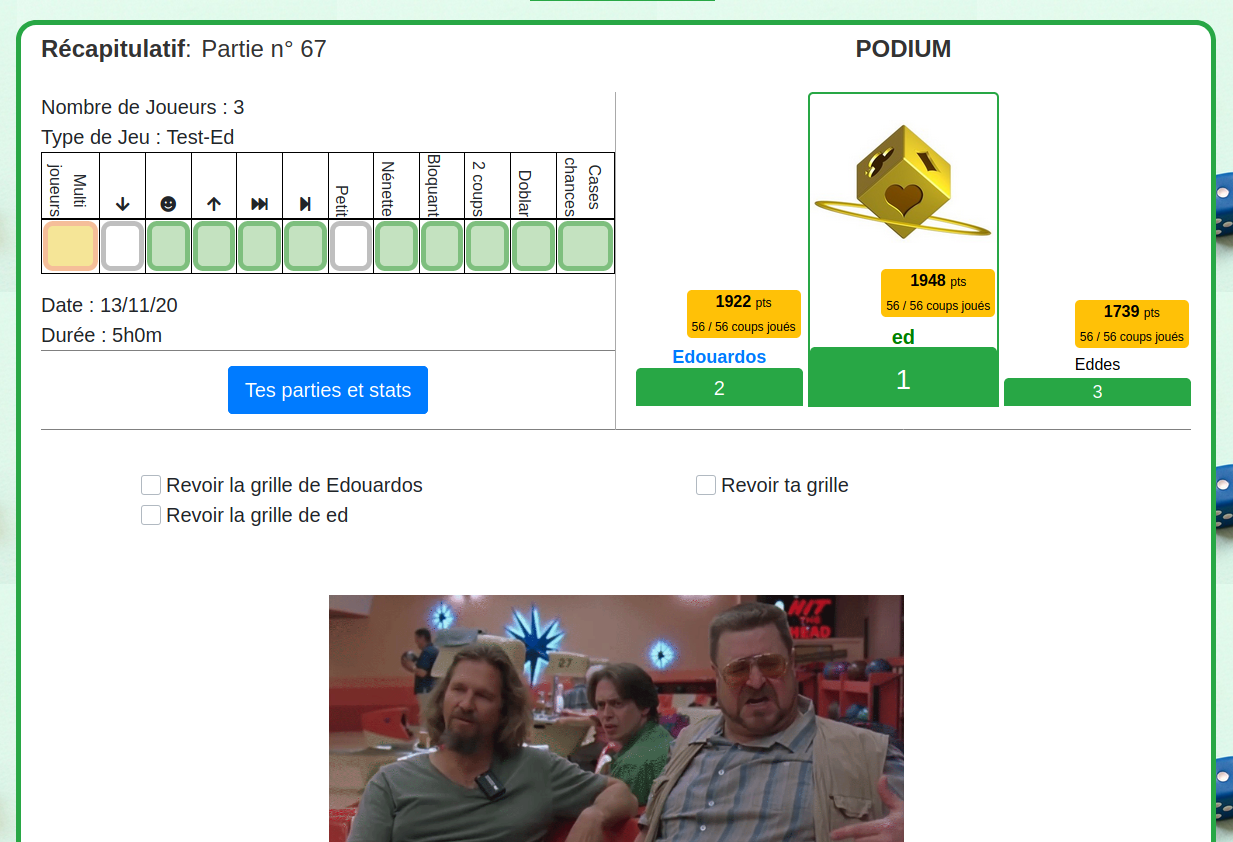
Récapitulatif d'une partie
- Accessible une fois qu'une partie est terminée par tous les joueurs.
Si un joueur abandonne en cours de route (parcequ'il est sûr de perdre, ou de gagner, ou qu'il en a marre...), il peut rester en jeu et accéder au récap quand le dernier joueur aura marqué sa dernière marque (ou s'il abandonne avant).
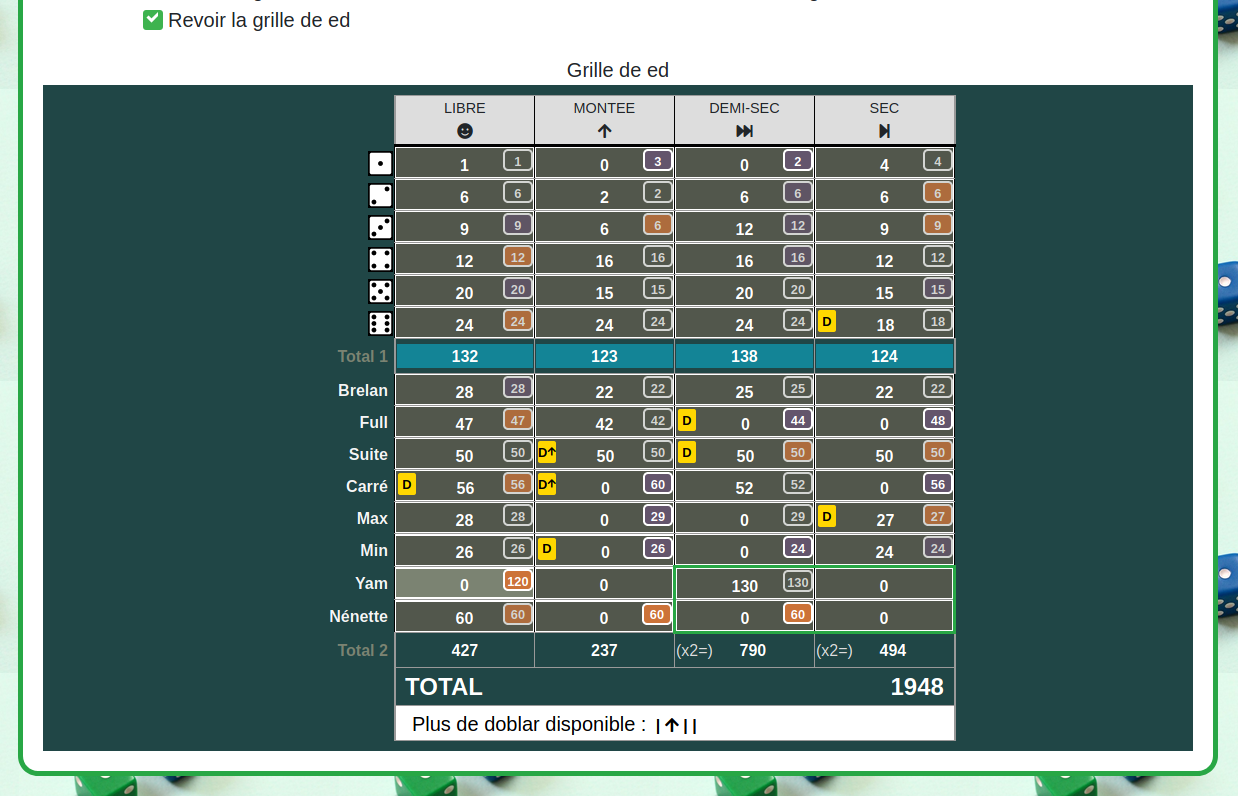
- Un joueur a accès à toutes les informations (date, durée, type de jeu, nombre de coups joués), au podium et aux grilles de chaque joueur.

-
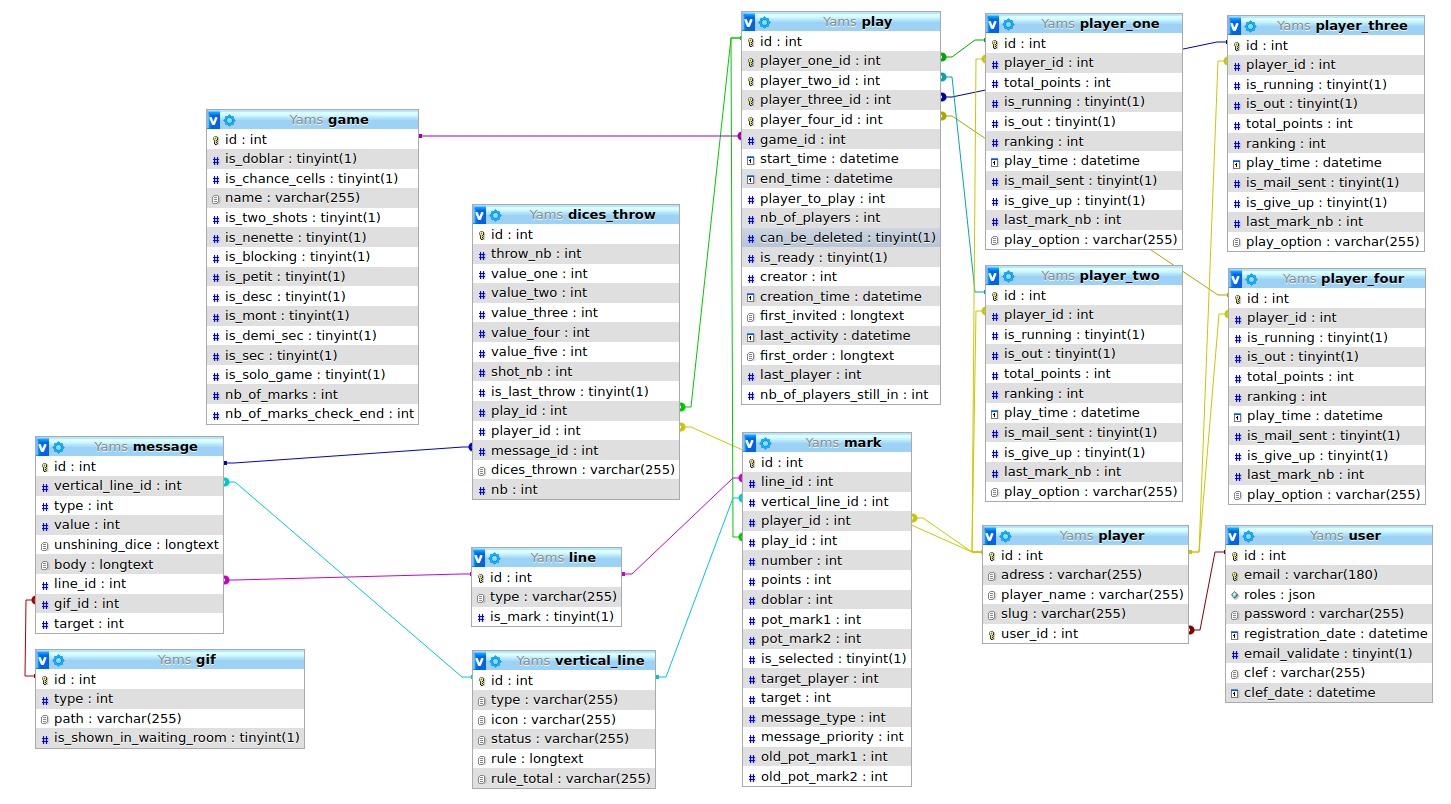
Base de Données
Pour les curieux et/ou développeurs, le schéma de la BDD (MySql) et les liens entre les tables.